
XPERIO, coaching at your own terms.
Project
Xperio is a program that contains the material that Per Bjergestam, coach and lecturer, uses in his business. The user may now interact with the course material and complete the exercises without having to make an appointment with Per.
My role
Working as a UX Designer with a decision-making position to assist the team in advancing to the next stage using our methods and procedures where voting was essential. Later in the process, becoming the lead UI designer.
Client
Per Bjergestam
Tools
Miro, Figma, Photoshop
Team
Group of four
Duration
4 weeks
Introduction
Per Bjergestam, a well-known mentor, lecturer and coach, has decided to digitize his course material in order to position himself at the top of his profession, as it opens up possibilities to reach more consumers. Since Per is often fully booked, digitalization of the course material is a good alternative for those who cannot find a suitable time.
The task of this projects was to develop a digital version of Per's existing book, that will provide users with the right experience and a motivation to return back to Per’s material. My group members, Simon Ax Riise, Sofia Dahlgren, Jonas Nord and I worked on this project together.
Research
During our design process, we used a set of design methods to push our work forward. Throughout the project, we focused on design thinking and kept the user in mind. Where the laws of form and heuristic rules have been considered throughout the process. The design laws we have mainly focused on is Jacobs Law, Miller's Law, and the Aesthetic Usability Effect.
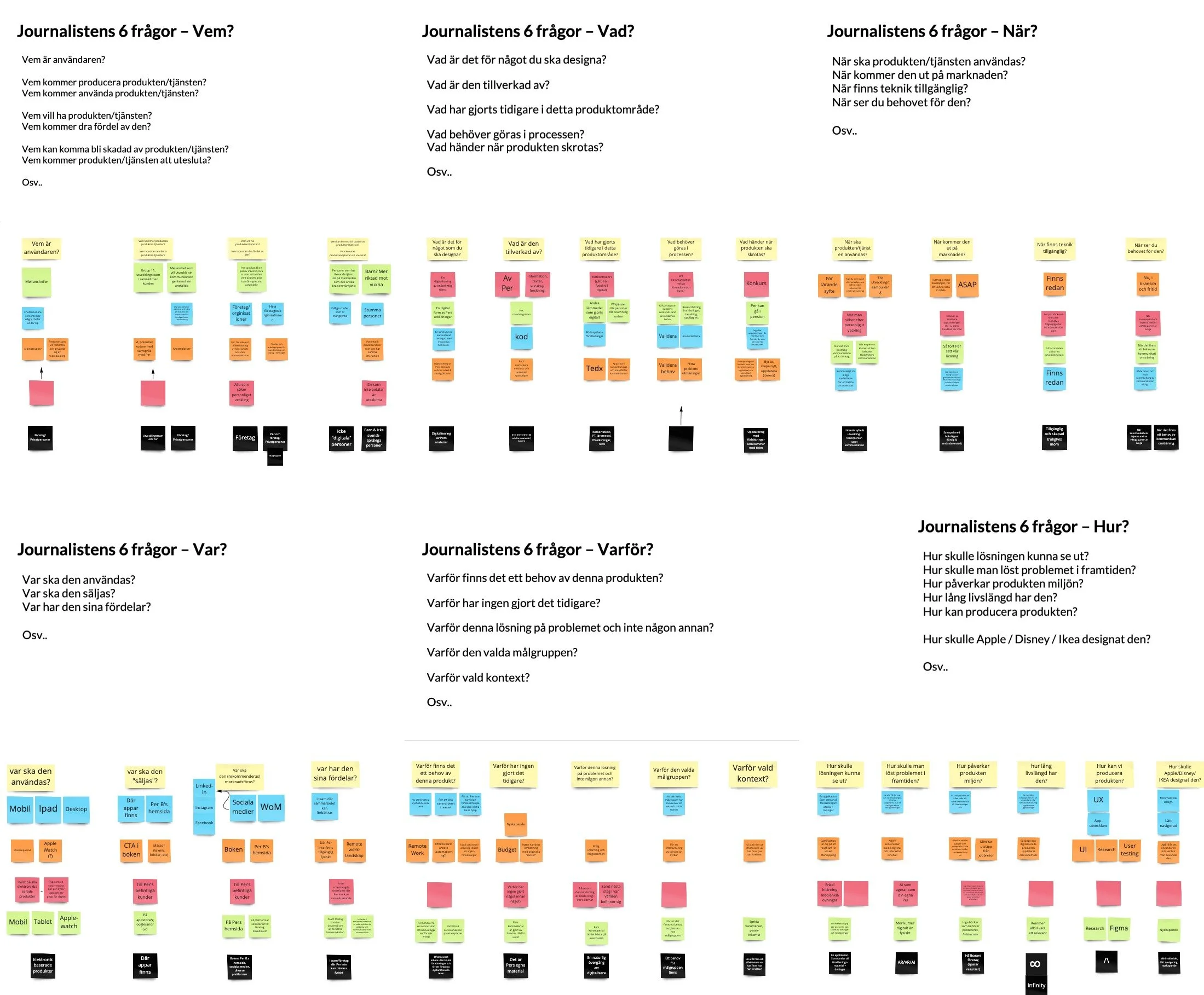
The Journalist’s six questions
We began the work by using the JSQ method, with the goal of mutually determining why, how, and what we should do. We established a shared understanding of the difficulties and possibilities as a result of this.
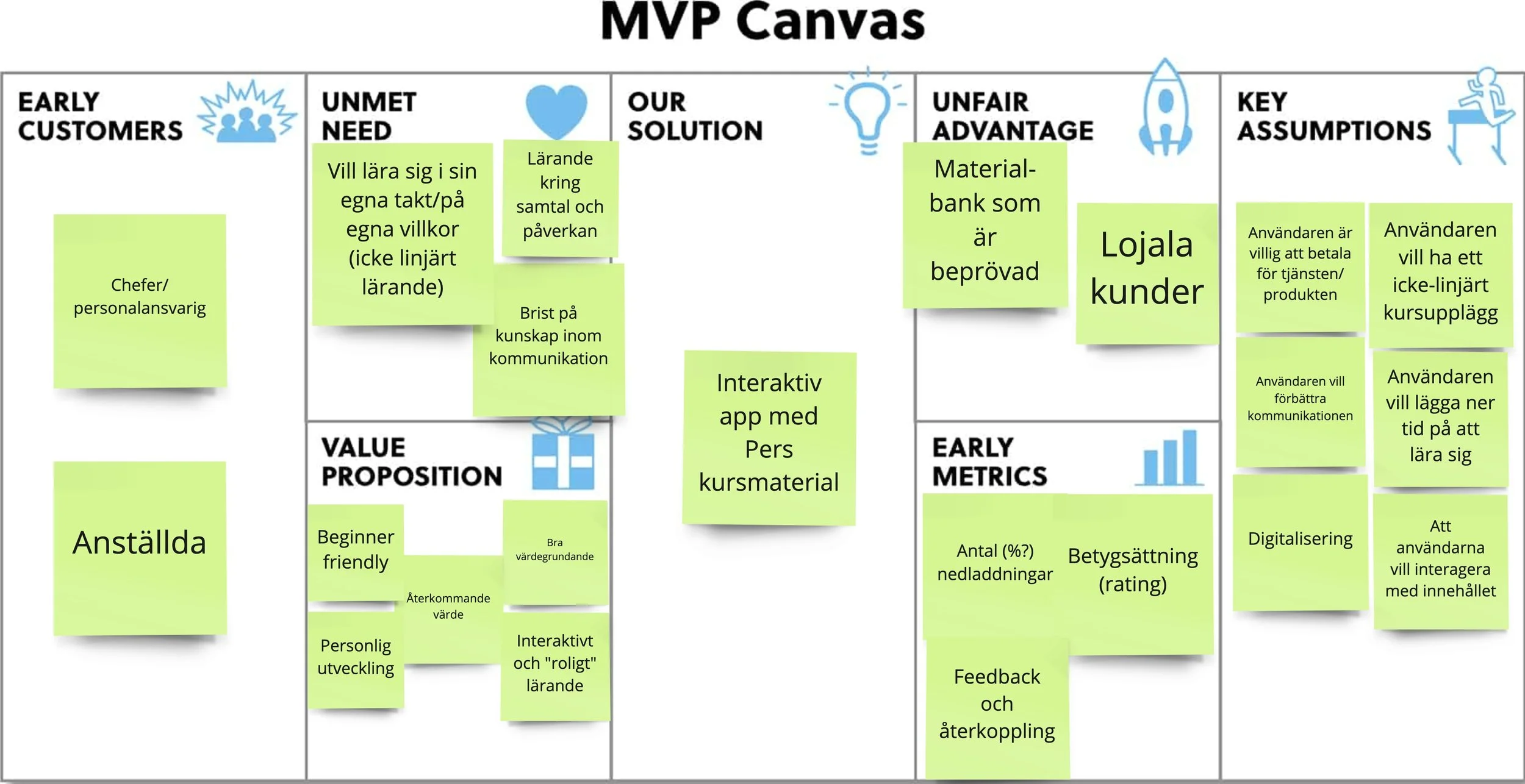
Minimum Viable Product Canvas
We chose to make an MVP canvas to identify early customers, which turned out to be Per's existing customer base as they are most likely to use the service at an early stage. It is also likely that they choose to share their experiences of Per's course material as they have been satisfied with his lectures and mentorship in the past.
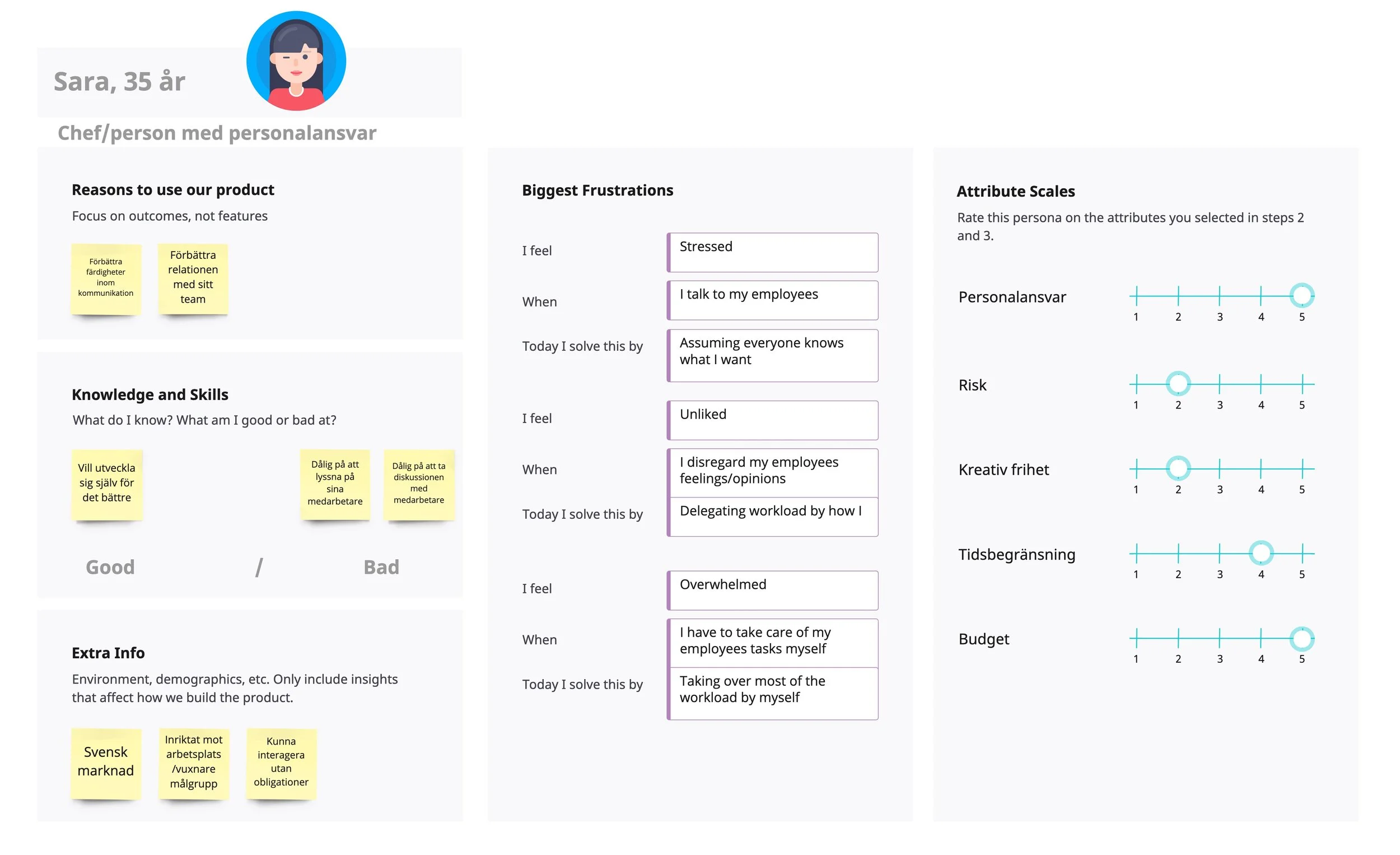
Persona
Based on our chosen target group, a Persona was created, which was influenced by the expert interviews we had with Per, in which he defined his target group and our early customers from the MVP canvas. As a result, we were able to develop the persona Sara, a 35-year-old woman with management and staff responsibilities. The goal was to gain a clear vision and knowledge of the end user's needs, obstacles, and challenges, which resulted in everyone in the group having a shared perspective of who we create for.
Lightning Decision Jam
We came up with the following problem formulations using the LDJ method:
Difficult to get started with the exercises.
The user sees no value in returning to the program.
The program does not provide enough value for the user.
Following that, our goal was to reformulate the problem formulations into challenges.
The questions we kept in mind during the design process was:
How can we get the user to get started with the program?
How can we get the user to return to the program?
How can we adapt the program’s range so that it meets the customer's needs?
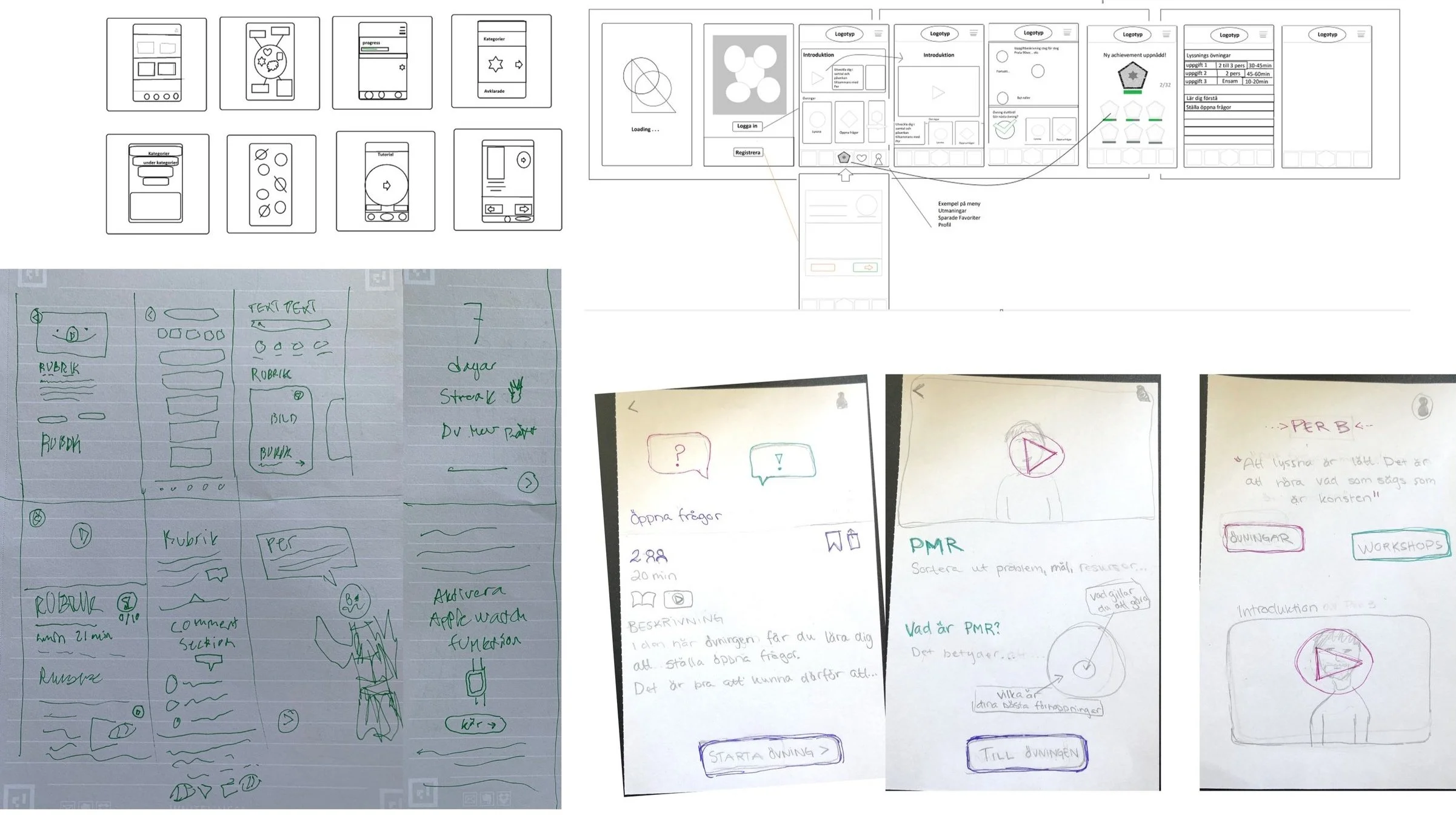
Crazy 8 & sketches
A Crazy 8 method was used in the group to get started with idea generation to visualize the design and functionality of the program. A clear image of how the concept and user flow should be constructed was produced by voting on functions and components.
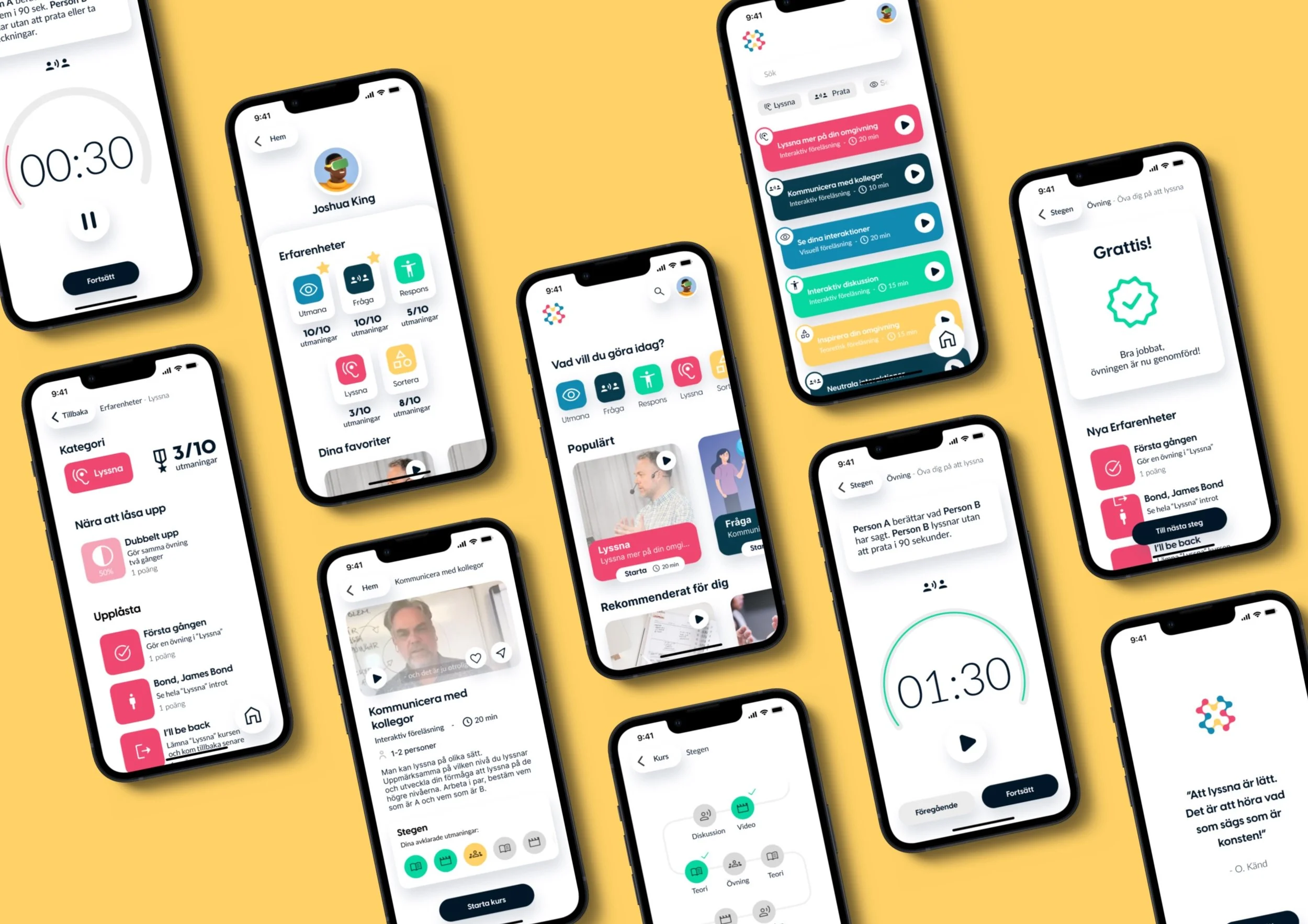
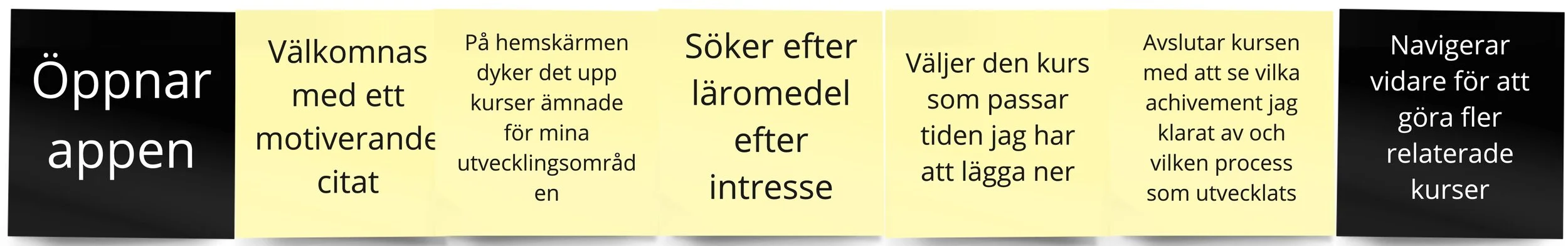
Story Board
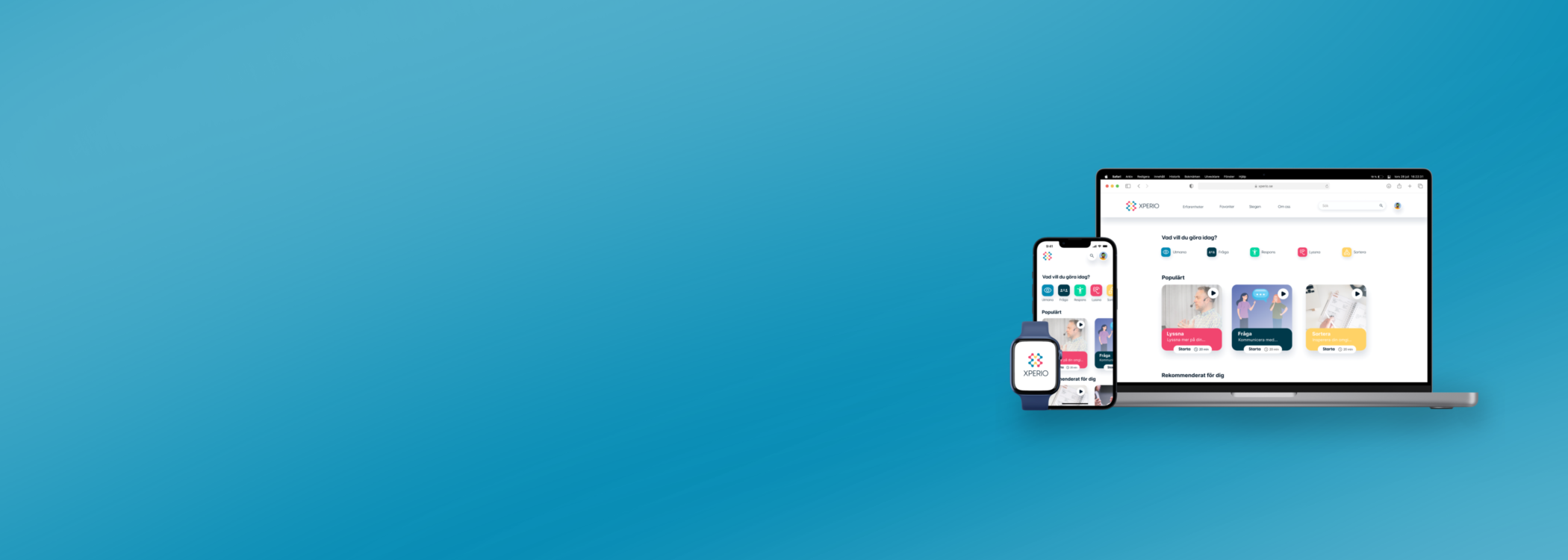
When we read Per's book, we noticed a lot of quotations, since his goal is to create emotions in the reader. Therefore, a welcome quote was implemented when starting the program.
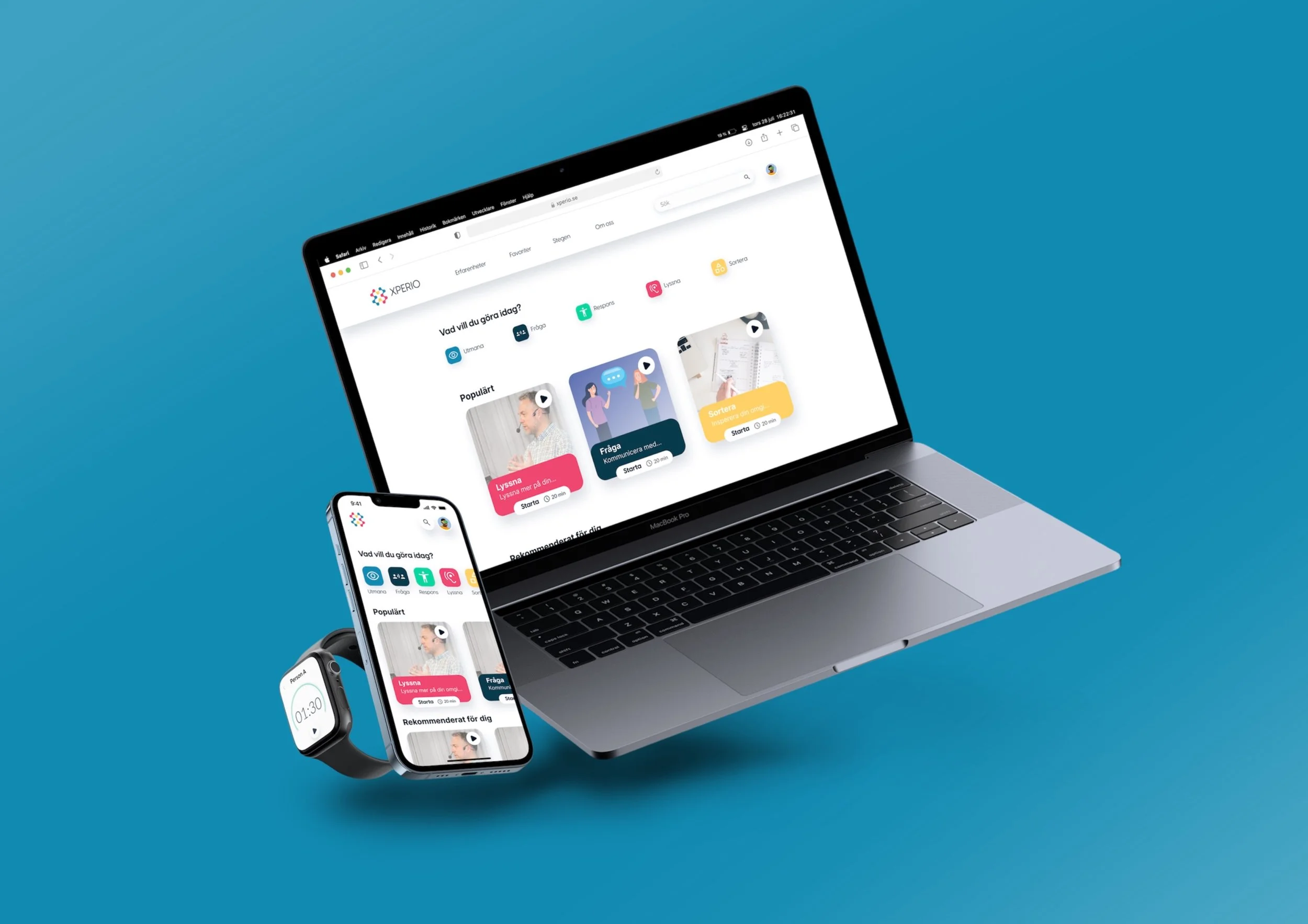
When you click on the quote, you are sent to the start page, where you can go to a variety of different categories. The user may quickly search among the courses and exercises that the program provides, but it is also possible to select the time necessary or how many people are suggested to participate in such activities using the filters. The user receives a confirmation in the form of a reward after finishing the exercise, followed by a recommendation for the next stage.

Gamification
We did studies on how to attract users to return to the program on a frequent basis and motivate them to finish the activities. Our research revealed that gamification contributes to a more delightful learning experience for the user. We increase user engagement and motivation in learning by implementing gamification within our platform.
An example of how we applied gamification in the program is through a reward system, where the user receives a reward after finishing an exercise. Another technique to visualize the user's progress is through "Stegen," which allow the user to see which steps have been accomplished and which are still remaining, that creates a simple and effective overview that hints to gamification.
Iteration
We iterated our design multiple times during the design process to improve accessibility. An example is our map page, where we made various adjustments to achieve the best outcome. Of course, this was with testers who pointed up flaws in the program. From a lifeless Low-Fidelity to a low-contrast Mid-Fidelity, to a good High-Fidelity with accessibility in mind, making it simpler for persons with visual disabilities to detect the differences. To help these users, we changed the color of the icons, added explanatory text, and a check mark for each completed step. Similarly, the additional text makes navigating the program easier for users who use screen readers.
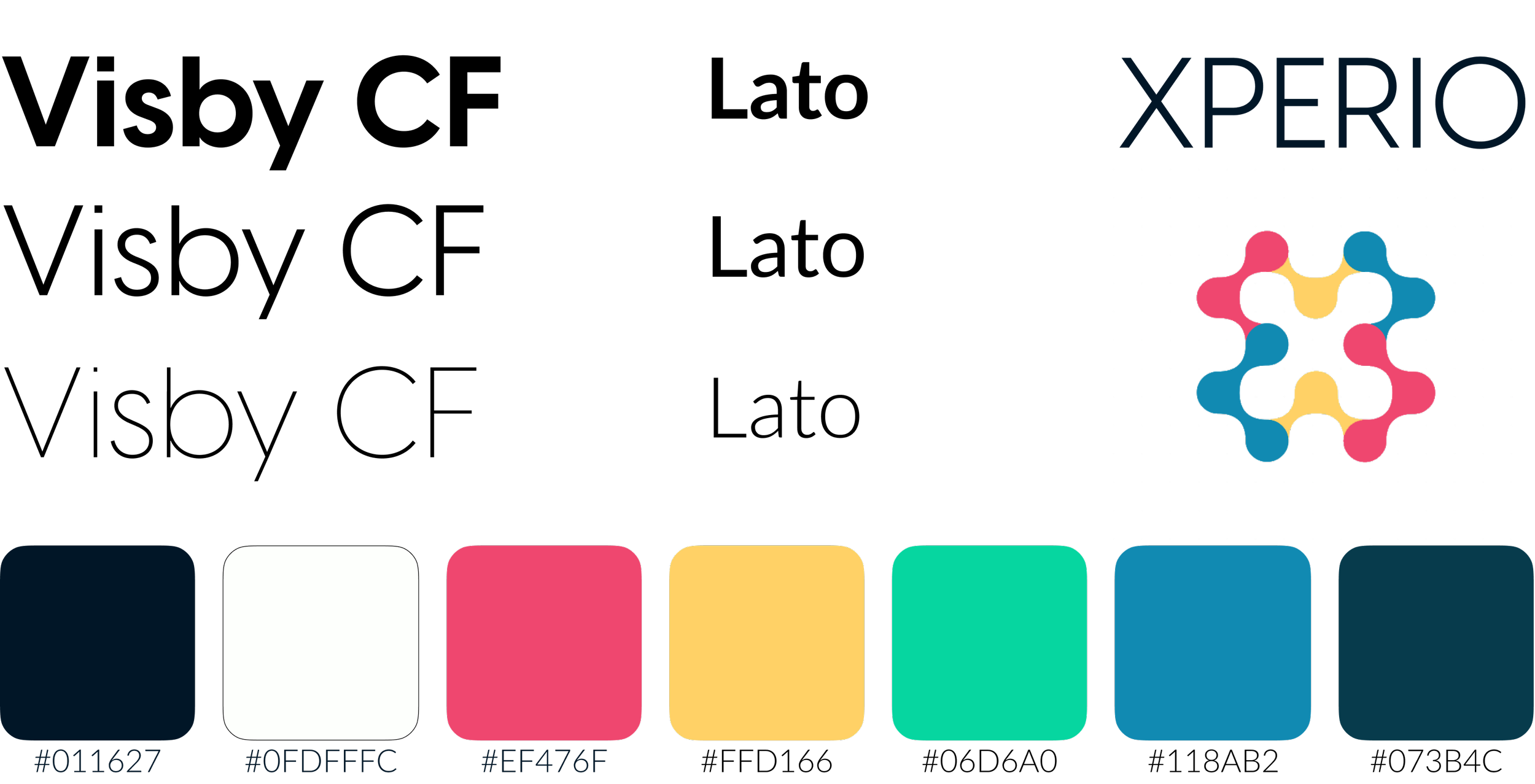
Graphic Manual
The graphic manual visually connects all aspects of the program. The colors are bright and modern, and they work well together. The primary color is the dark blue on the far left, while the secondary color is the white next to it. The other colors are accent colors intended for particular objectives such as category distribution, challenges, experiences, and differentiating aspects. To make it more comfortable on the user's eyes, the colors lean toward pastel pigments.
Result
The solution we created is a program that combines the course materials and activities that Per already uses in his business. The user may engage with the course content and execute the exercises analogically using a description and timer directly in the program, which is available on desktop, smartphone, and smartwatch.