relive, where second chances are given to secondhand clothes.
Project
ReLive is an e-commerce platform that allows businesses and individuals to buy and sell used clothing, while also nudging the fashion industry to be more environmentally friendly.
My role
As the teams lead UX/UI Designer, I assisted the team throughout the project by facilitating our research study, ideation phase, user testing, and the UI part by designing the graphic manual and low-high fidelity wireframes.
Tools
Miro, Figma, Photoshop and Illustrator
Team
Group of three
Duration
2 weeks
Introduction
Today's clothing consumption imposes an impact on the climate and society; as a result, the desire for secondhand shopping and the ability to reuse old garments has grown in recent years, which is great! But how can we make it easier for businesses and consumers to sell and buy garments in a more sustainable way?
Our group of three including myself, Oscar Tyskhagen and Vanja Faxell had the mission to innovate around a social problem in order to minimize our waste of clothes. We can benefit both companies and consumers by developing a web application that allows them to sell and purchase secondhand clothing online.
Research
After deciding to establish a platform for both companies and consumers, we began exploring the market and searching for ideas. We also gathered studies from the three main perspectives on sustainability, which are ecological, economic, and social. Because the majority of secondhand stores are only available in physical locations, we aimed to establish a platform that allows businesses to simply open an online store to sell their products without investing in their own e-commerce platform.
Fast fashion marketplaces such as H&M, Zalando, Nelly, and Apple influenced us in the early stages. A couple of things we were inspired by was the placement of the products, categories, and filtering. Our platform was ment to be simple and user-friendly, as well as seen as fresh and modern, in the same way that Apple's website is. We also looked at statistics on how many people purchase secondhand clothing today and whether other companies provide a similar solution to ours.
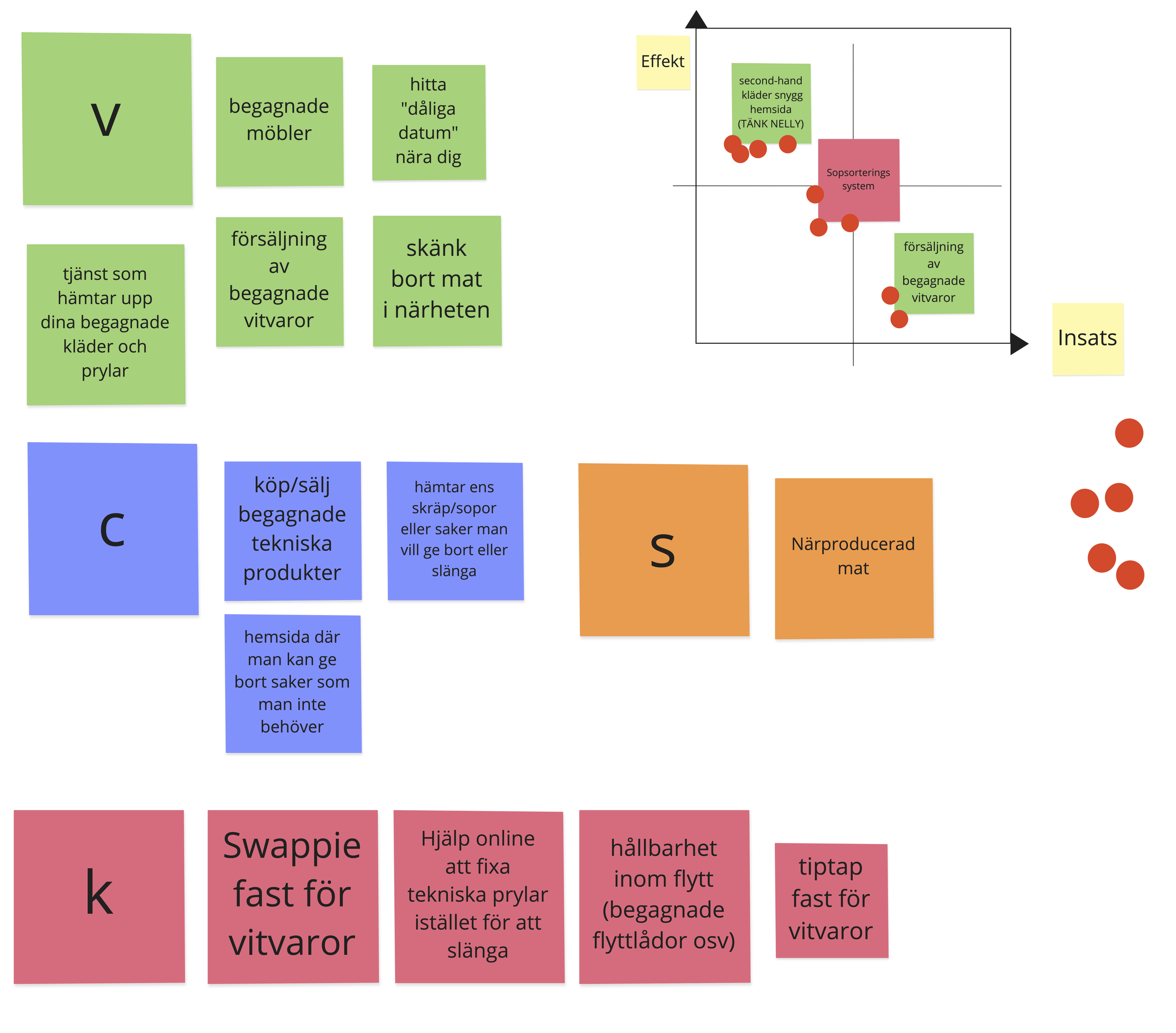
Lightning Decision Jam
We used the LDJ method to uncover new innovative solutions in a systematic and convenient way. This process allows us to exclude the less valuable ideas while keeping the most profitable ones. Everyone brainstormed ideas and then voted on the solution we would continue with.
The Journalist’s six questions
Another method we adopted was the JSQ. Questions like Who, Where, How, Why, When, and What helped us understand why secondhand retailers need an online sales platform, who the client is, and how we should implement our solution. These questions provided us with an overview of the many options that may be included in our prototype.
User Flow & Flowcharts
We proceeded by constructing two user flows based on the information we discovered and the insights we gained from the JSQ. The first flow allows businesses to create a sales account in order to list clothing for sale on our site. The second flow is aimed at consumers who wish to buy secondhand items from our imitation of a classic fast fashion E-commerce where we make the clothes seem like new.
Finally, with these two flows in place, we have a decent idea of what steps we should prototype and create wireframes for, before going into the next stage which is testing on real users.

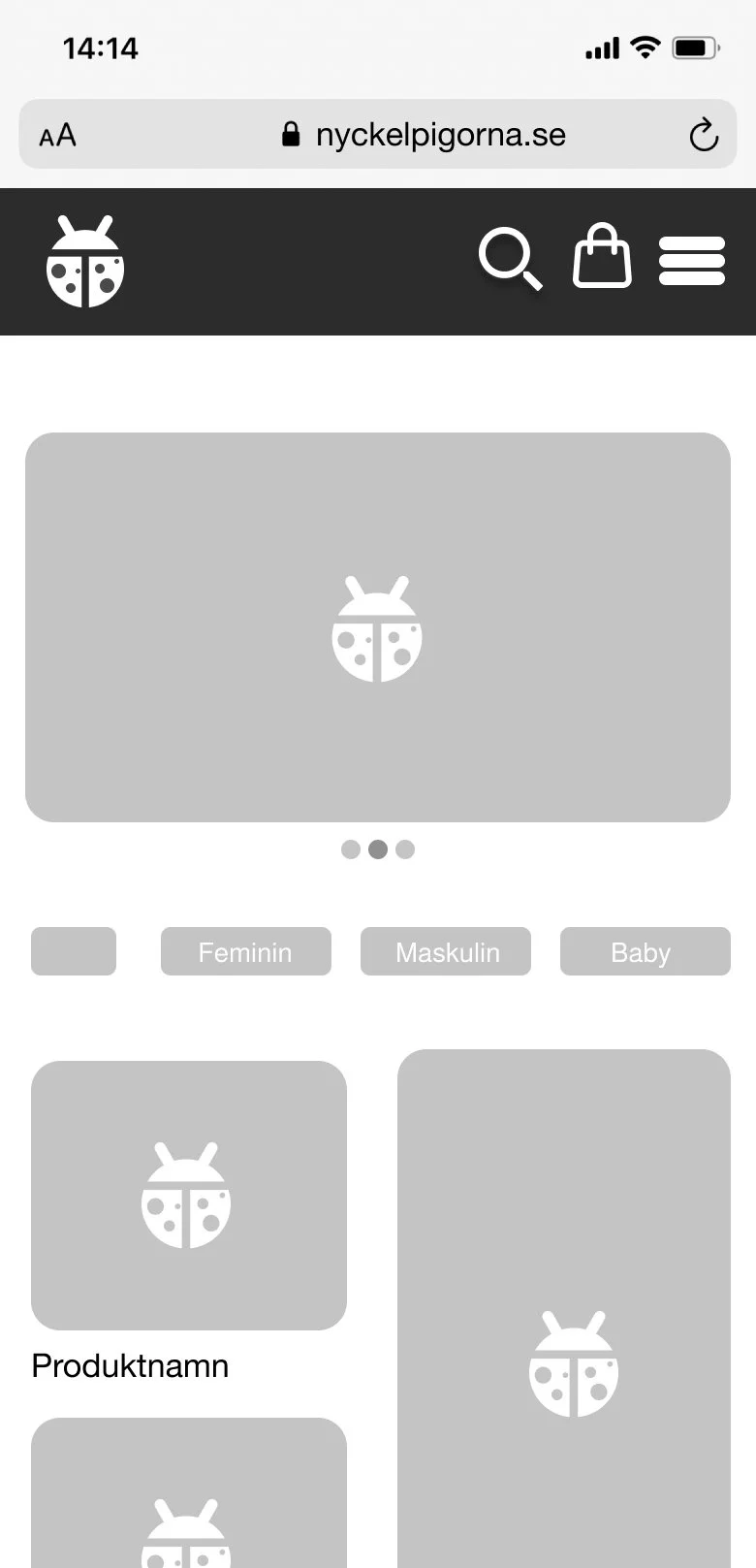
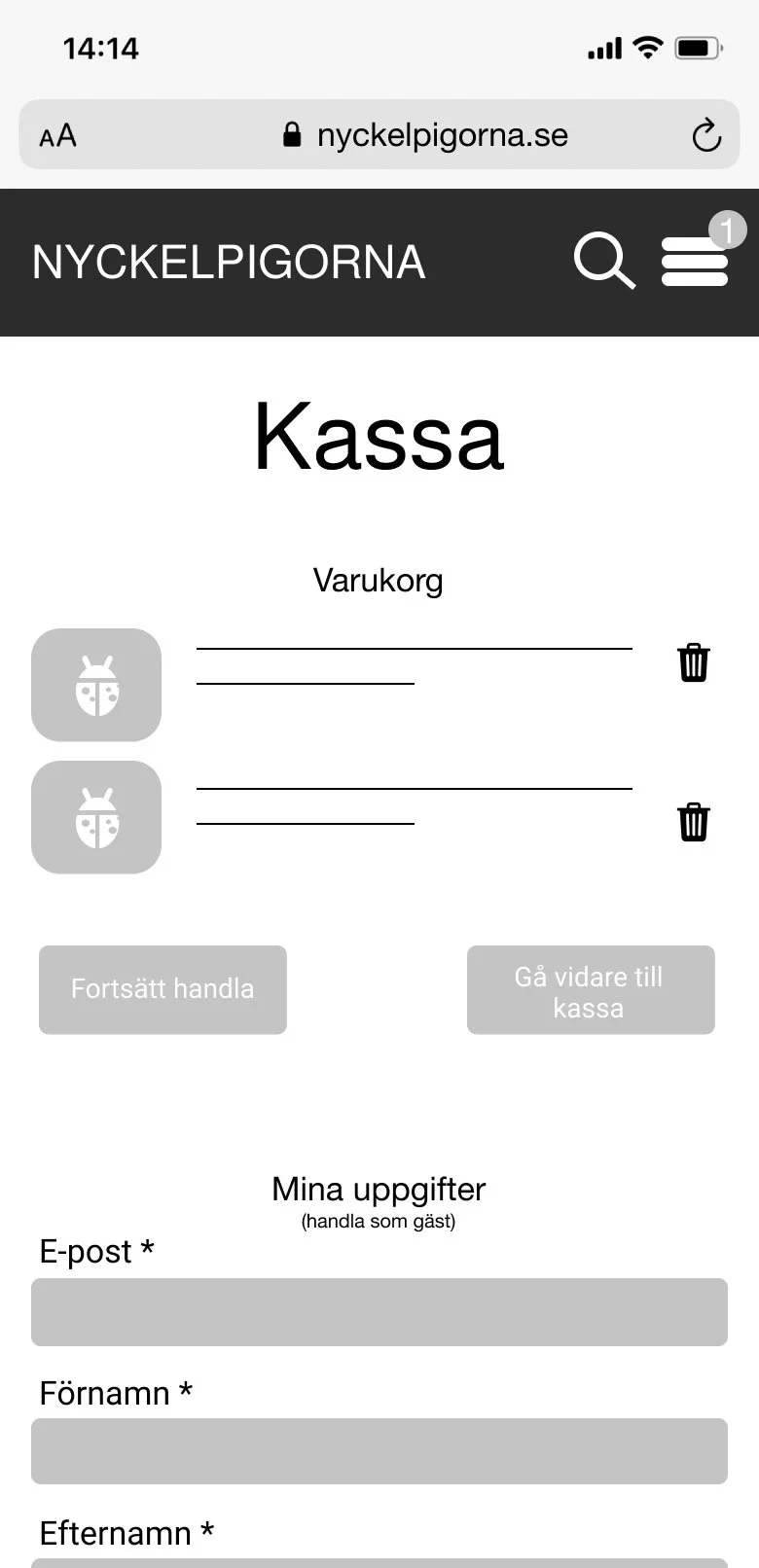
Wireframes
Before moving on to Mid-Fidelity prototypes in Figma, a few simple Low-Fidelity wireframes were built in Miro. So that everyone may present their thoughts on how the application should look like to the rest of the group. We agreed on one design approach by simply voting, and we continued in Figma with our clickable prototype without any UI modifications.
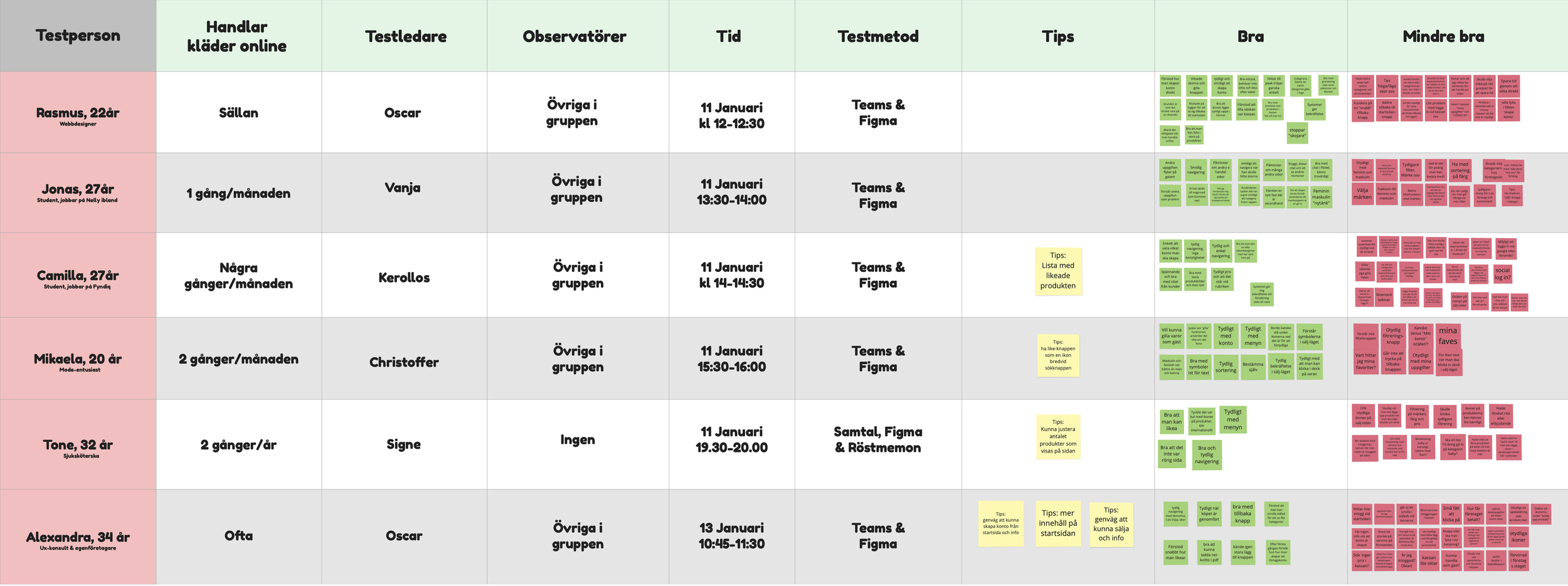
User Testing
We began arranging user testing after finishing the Mid-Fidelity prototype. We created a user test schedule that included the areas we wanted actual people to test. We contacted a total of six users who were given the opportunity to test our prototype. Both flows were available for testing to all users. Following our user testing, we gathered the data in a table and classified the issues that the users faced. For example, our gender filtering was confusing because we had defined categories like Feminine, Masculine, and Baby. Users recommended using more traditional means, such as Man, Woman, and Children.
User interface & Graphic manual
During the last phase, we concentrated on bringing our Mid-Fidelity prototype to life with the guidance of the insights from our usability tests. We created a graphic manual for colors, typography, and components in order to generate recognizable characteristics across our platform. Nature influenced the color palette, which includes several shades of green. However, due to the white tone, it is also quite light and airy. The green colors generate a sense of joy and harmony in the surroundings, as well as a pleasing overall appearance for both the purpose and the eye.
Result
Our solution became relive. An e-commerce platform that allows the reuse of garments that still has many years left in them. The website allows businesses and individuals to buy and sell used clothing, while also nudging the fashion industry to be more environmentally friendly. Our platform meets all standards for ecological, economic, and social sustainability. Together with actual users, we designed a user-friendly platform that simplifies trade for both individuals and businesses who wish to help and contribute to reducing carbon footprints.